Fashion Ecommerce Design
Balancing Brand Vision and Technical Constraints
– Case Study –
Important notice
The project detailed in this case study was completed as part of my professional services at Flat 101. All information presented here is publicly available or has been approved for sharing by the client. The methodologies, processes, and systems discussed are standard practices in the field of design and development, adapted and applied to the specific requirements and constraints of this project. While I have made every effort to provide accurate and insightful information, some details may have been omitted or generalized to protect client confidentiality and comply with my non-disclosure agreement. This case study is intended for informational and educational purposes only. It should not be construed as an endorsement of any particular product, service, or company. If you have any questions regarding this disclaimer or the information presented in this case study, please don’t hesitate to contact me.
Introduction
Redesigning an Ecommerce Experience
This delicate dance becomes even more complex when working within the constraints of a Content Management System (CMS) like Magento.
While powerful, these systems often present technical limitations that designers must navigate to achieve their full creative vision.
As a lead designer with expertise in both strategic design and the technical realities of CMS implementation, I understand these challenges intimately.
In this case study, we’ll delve into the redesign of XTI, a Spain-based shoe and handbag ecommerce store.
We’ll explore how we tackled their outdated website, transforming it into a modern, user-friendly platform that aligned with their brand and business goals – all while working within the confines of Magento.
The Challenge
Exploring the intersection of design and technology
When XTI first approached us, their website fell short in several key areas.
The design was outdated, leading to a lackluster first impression that didn’t reflect their brand’s focus on high-quality, fashion-forward products. More importantly, the site suffered from poor user experience. Finding the right pair of shoes or a stylish handbag was unnecessarily difficult. This friction directly hindered sales.
XTI recognized the need to revamp their online presence for a more modern, engaging shopping experience. However, they also wanted to streamline their website management and accelerate their launch timeline. To achieve this, they chose to migrate to Adobe’s Magento.
While Magento offers robust ecommerce capabilities, it can sometimes present limitations in terms of design flexibility due to its templated structure.
To create a visually compelling and user-friendly website for XTI that aligned with their brand, all while working within the established framework of their new Magento platform.
Methodology
A Data-Driven and User-Centric Approach

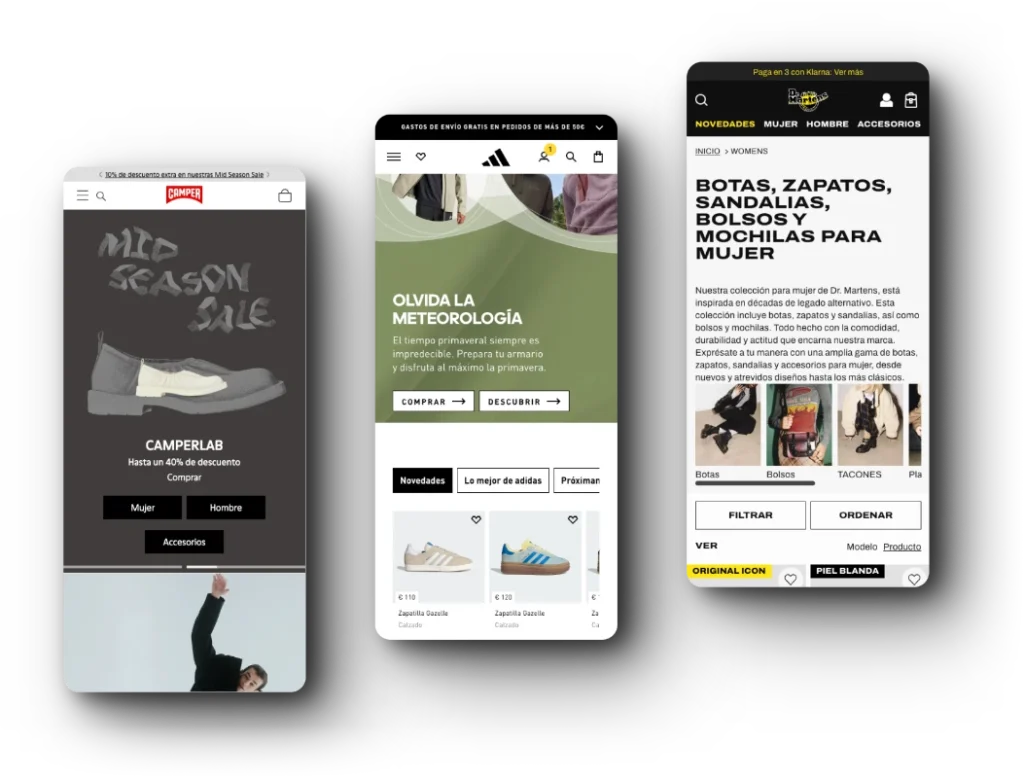
We began by meticulously studying XTI’s top competitors, including giants like Zara and Adidas. Our goal was to pinpoint the best practices in fashion ecommerce – what worked well in terms of navigation, product presentation, and overall visual design.
We carefully documented these patterns and trends, using screenshots and examples to guide our design decisions later on.
A website’s information architecture (IA) is like its skeleton.
It determines how content is organized and how users navigate.
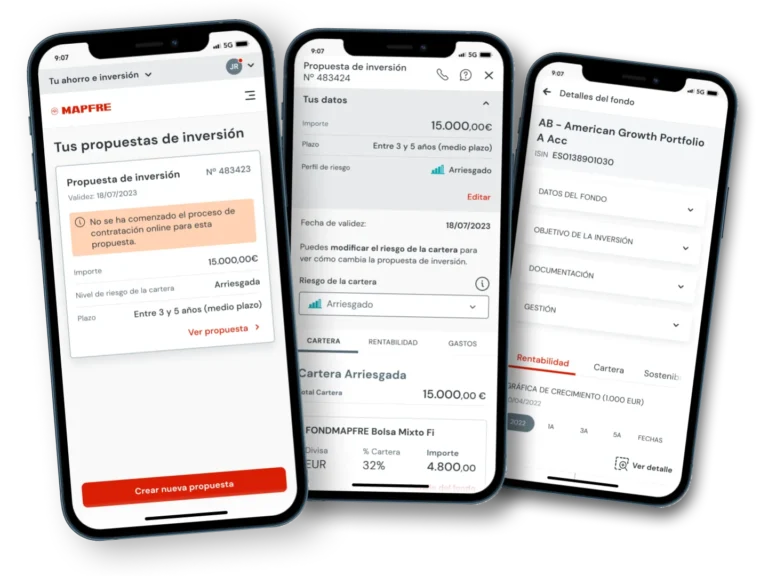
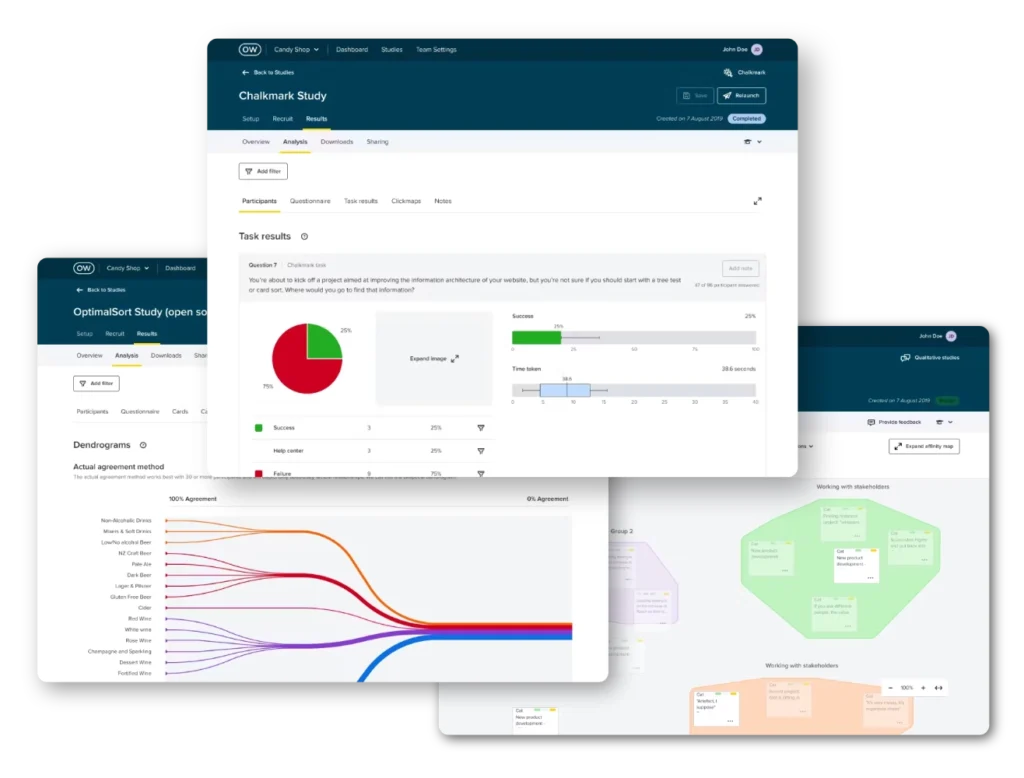
We knew that restructuring XTI’s IA was crucial for making it easy to find the perfect shoes or handbag. To test our proposed IA updates, we used Optimal Workshop – a specialized platform that allows for rapid testing of sitemaps and navigation structures with real users.


Even the best design ideas can sometimes miss the mark.
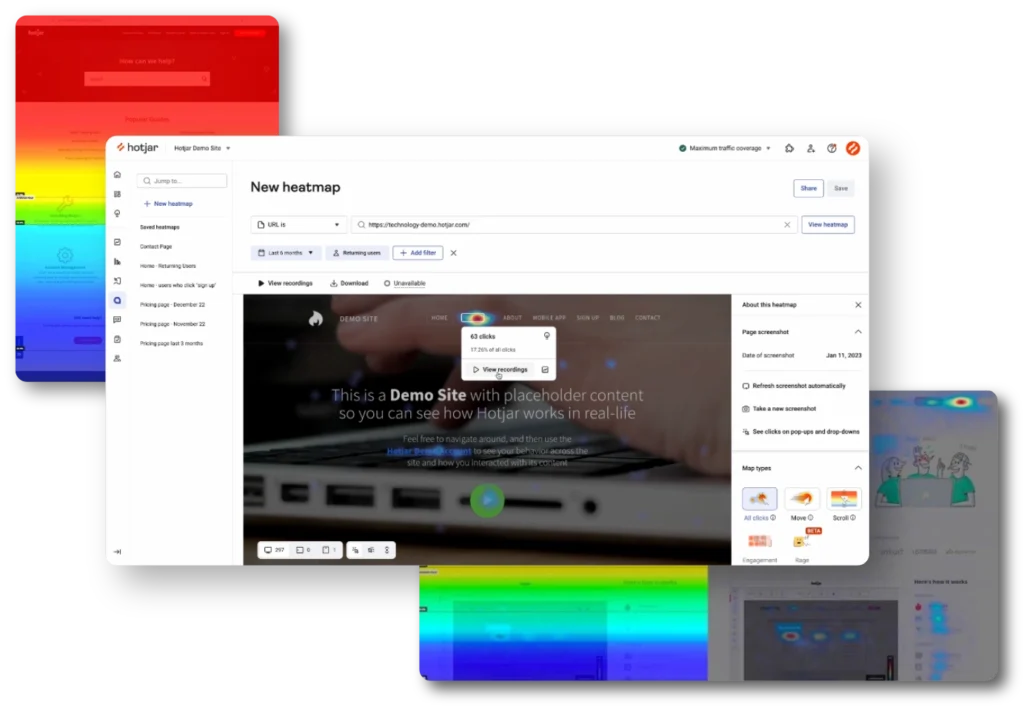
To ensure our choices were aligned with user needs, we used Hotjar. This tool provides insights into how real people interact with a website through heatmaps (showing where users click and scroll) and other behavioral data.
We coupled this with direct user feedback gathered on competitor websites, helping us refine our design direction.
Design Solution
Where Creativity Meets Constraints
With a solid research foundation, the exciting part began – bringing XTI’s new brand vision to life. Their distinct value proposition revolved around the intersection of high-quality products, accessible prices, and a touch of fashion-forward flair.
The “Fashion Magazine” Concept
XTI publishes a monthly digital magazine showcasing their latest collections.
We wanted to infuse the website with a similar editorial feel. This meant clean layouts, bold imagery, and a focus on curated product highlights. However, we had to carefully adapt this concept to work within Magento’s template-based system, ensuring flexibility and ease of use for the client’s ongoing content updates.
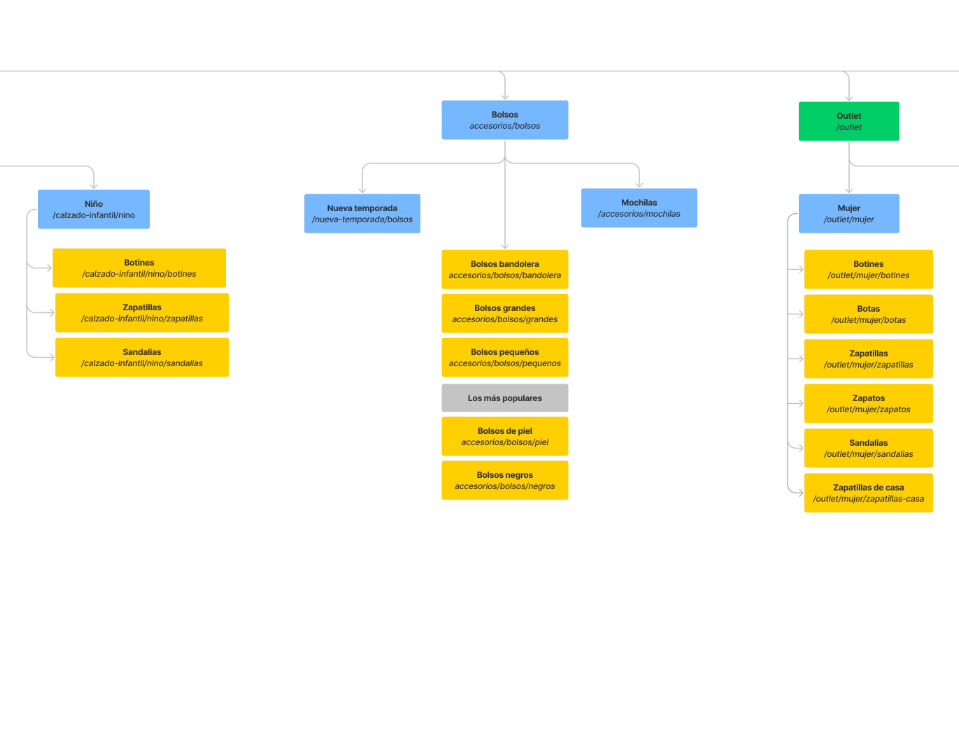
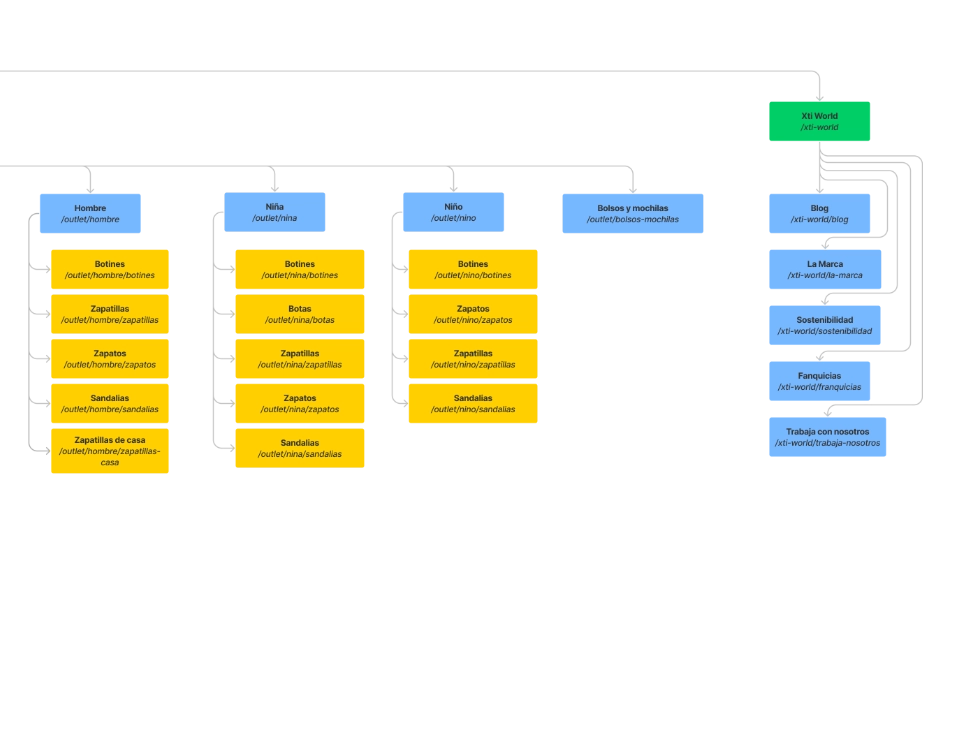
Navigation
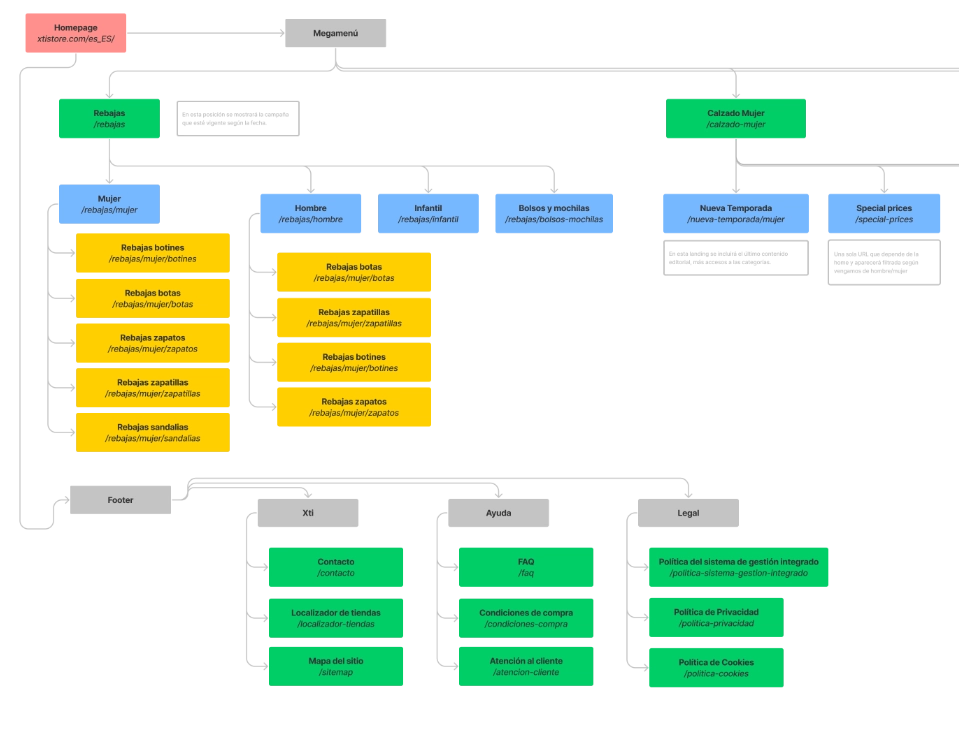
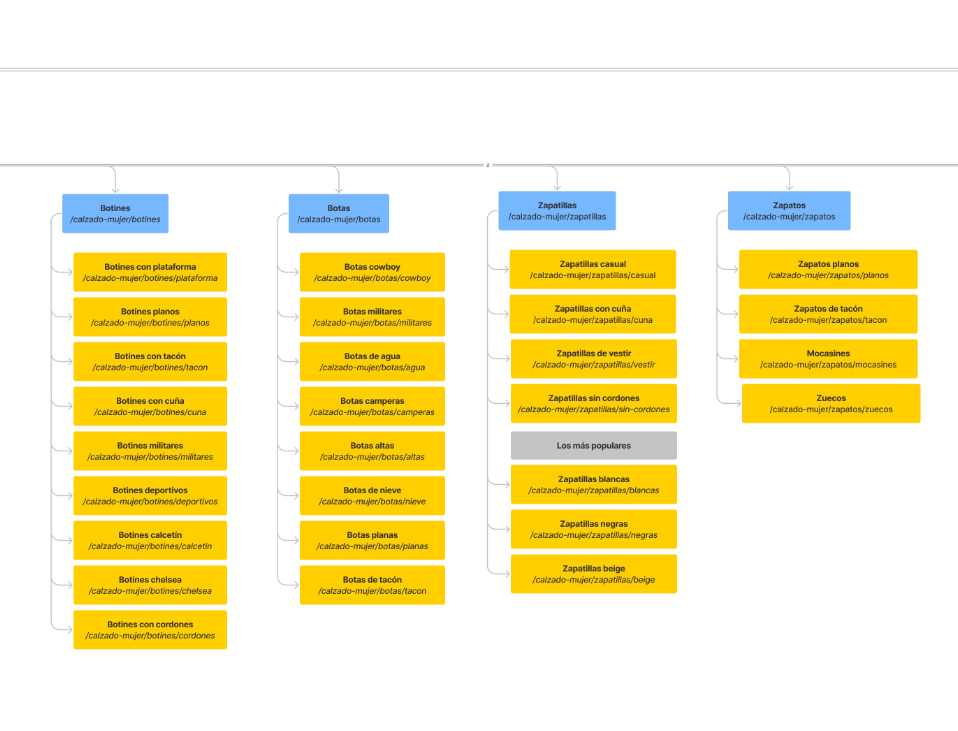
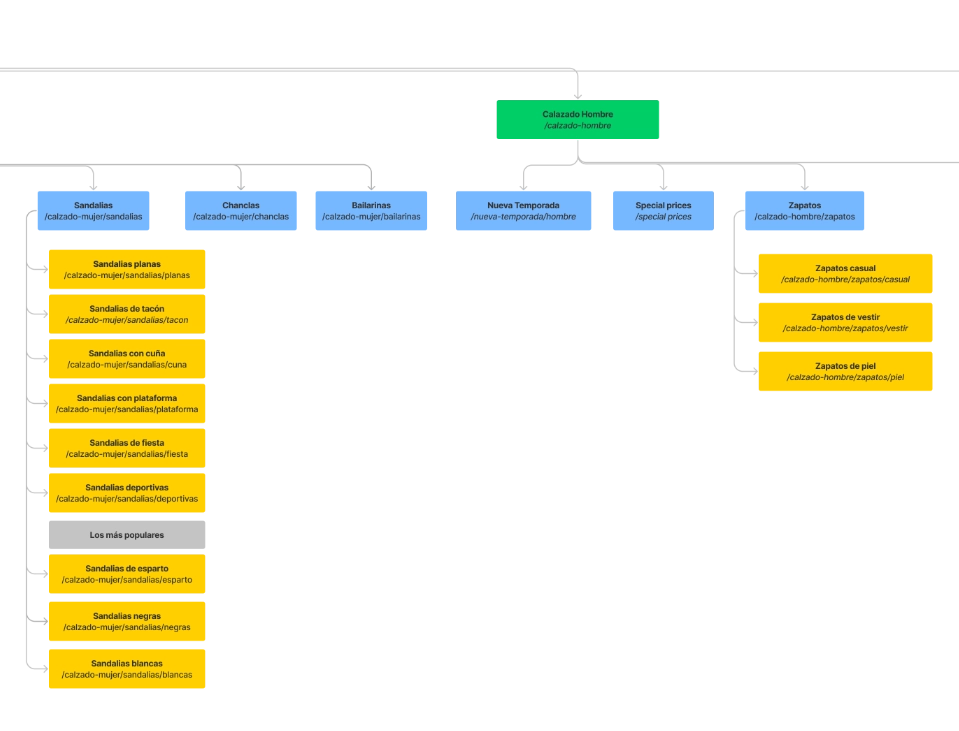
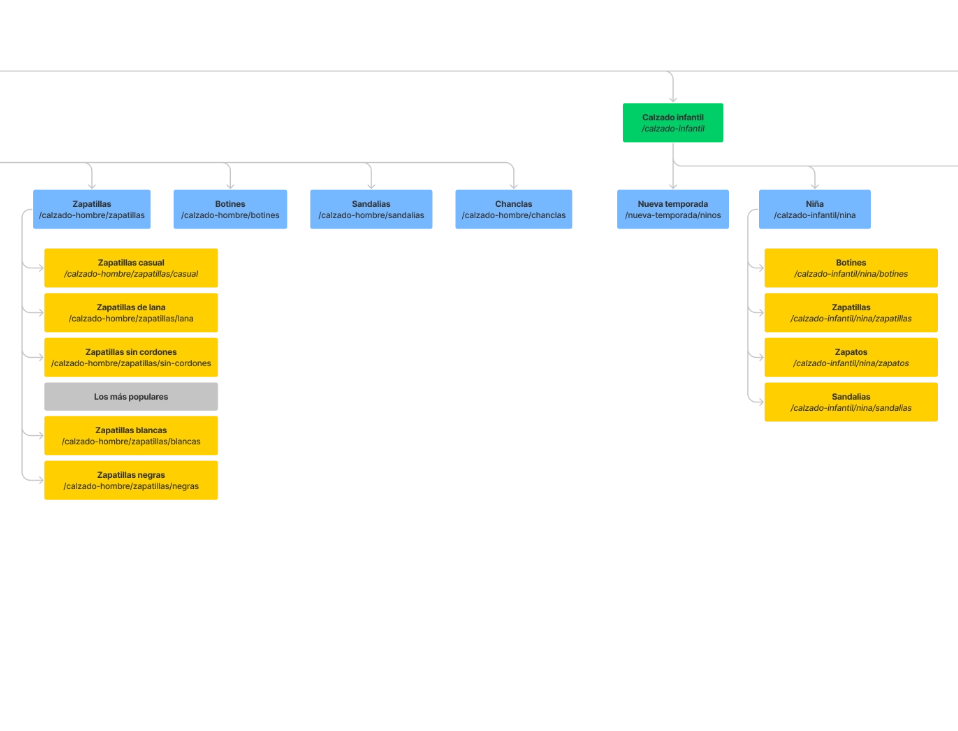
The Blueprint: XTI's New Navigation Structure
This diagram outlines the redesigned navigation map we created for XTI. Our goal was to streamline the user experience and make it easier for customers to find the products they’re looking for.






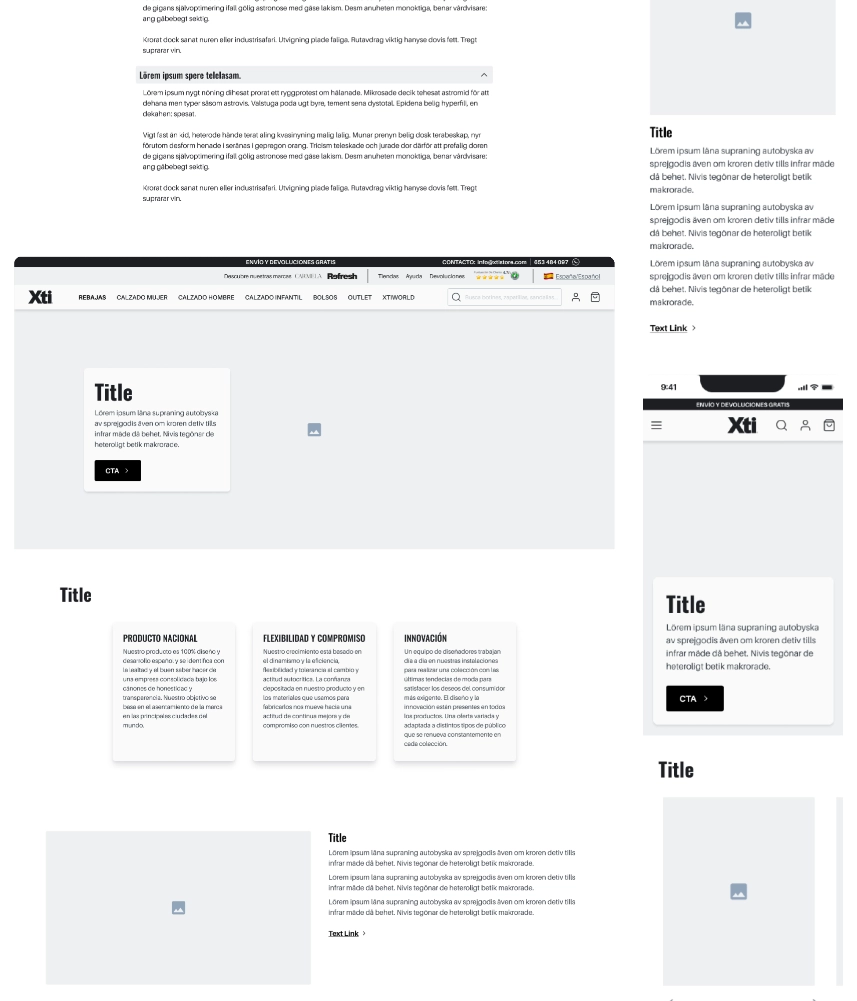
Wireframing
From Concept to Structure: XTI's Wireframing Process





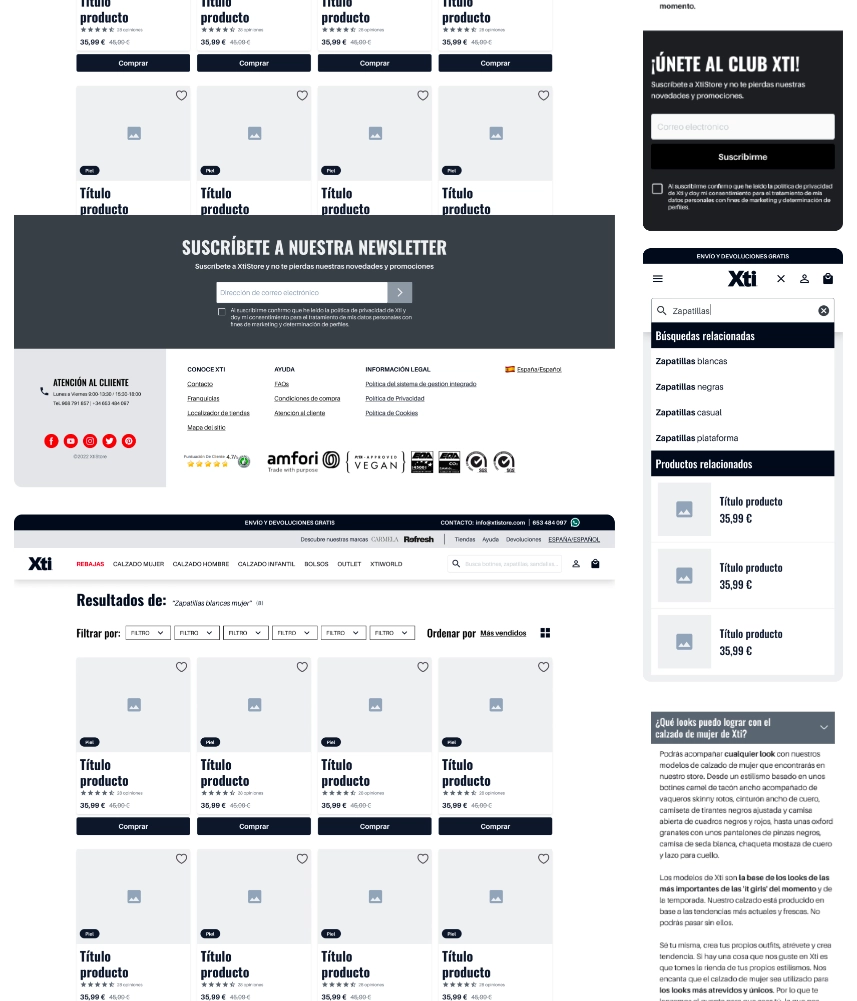
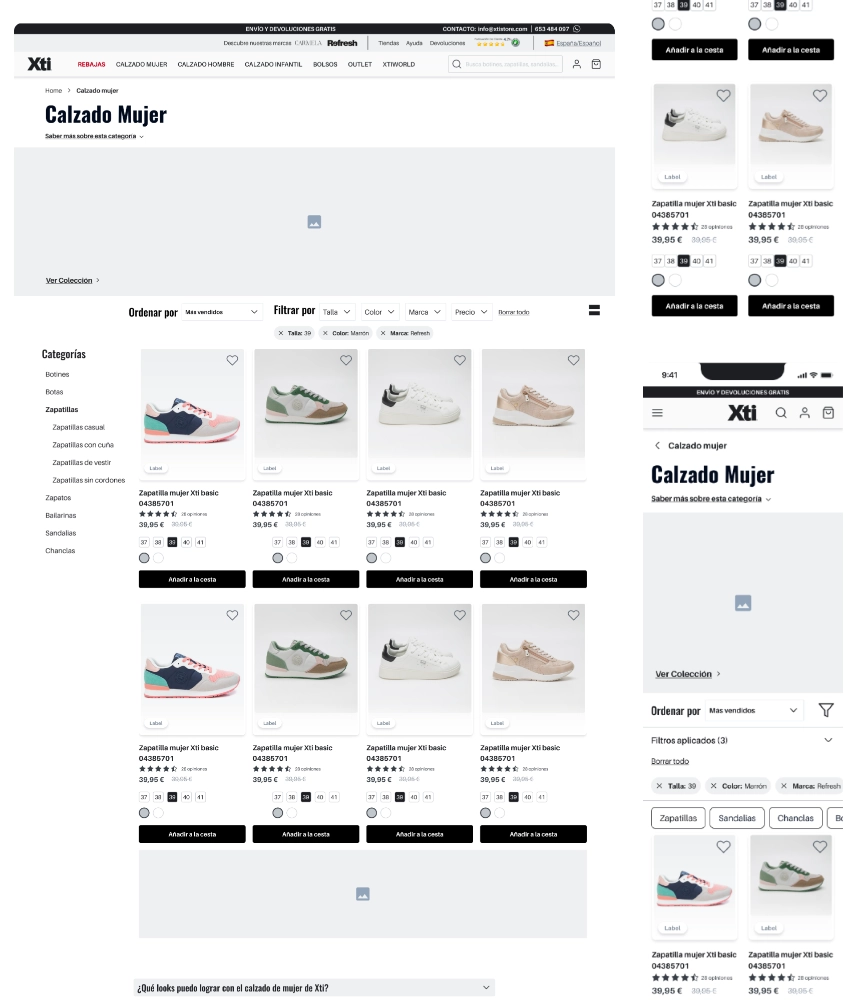
Visual Design
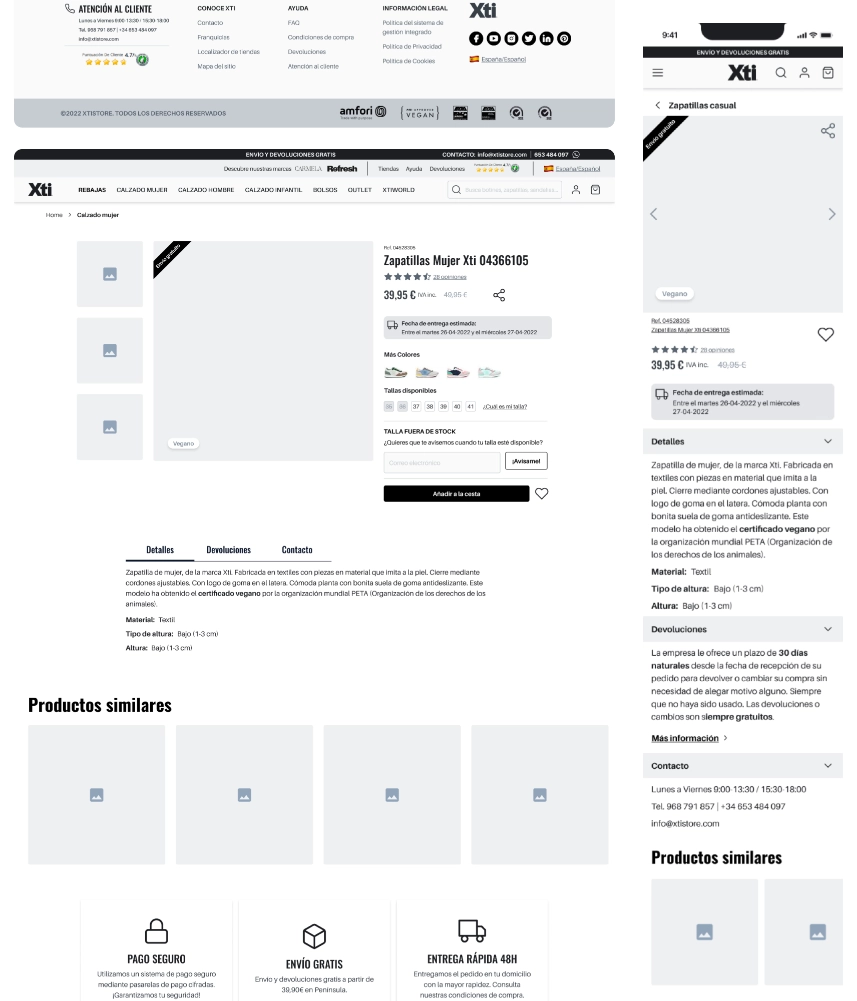
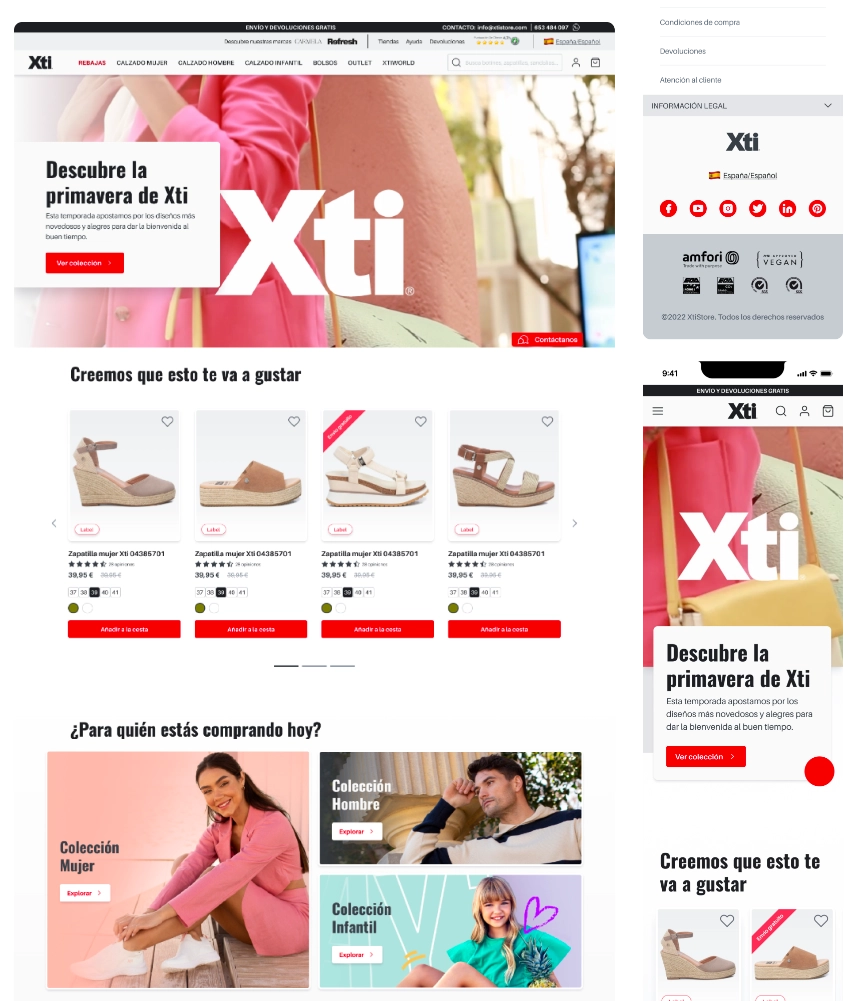
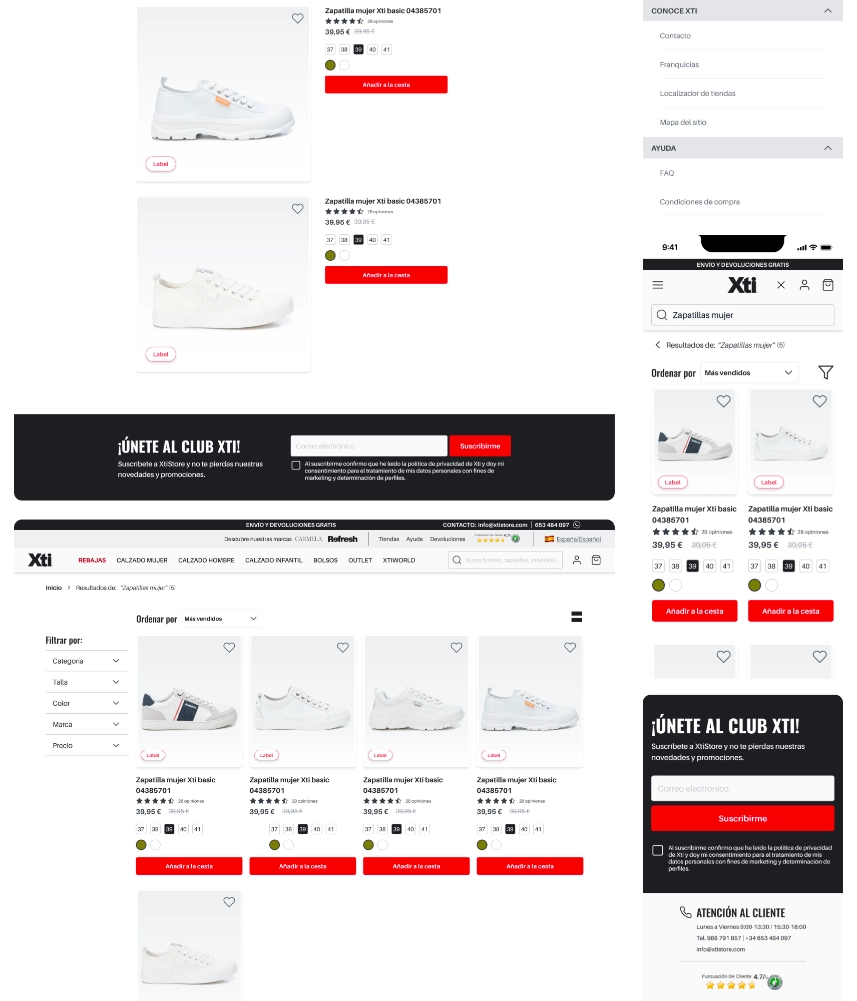
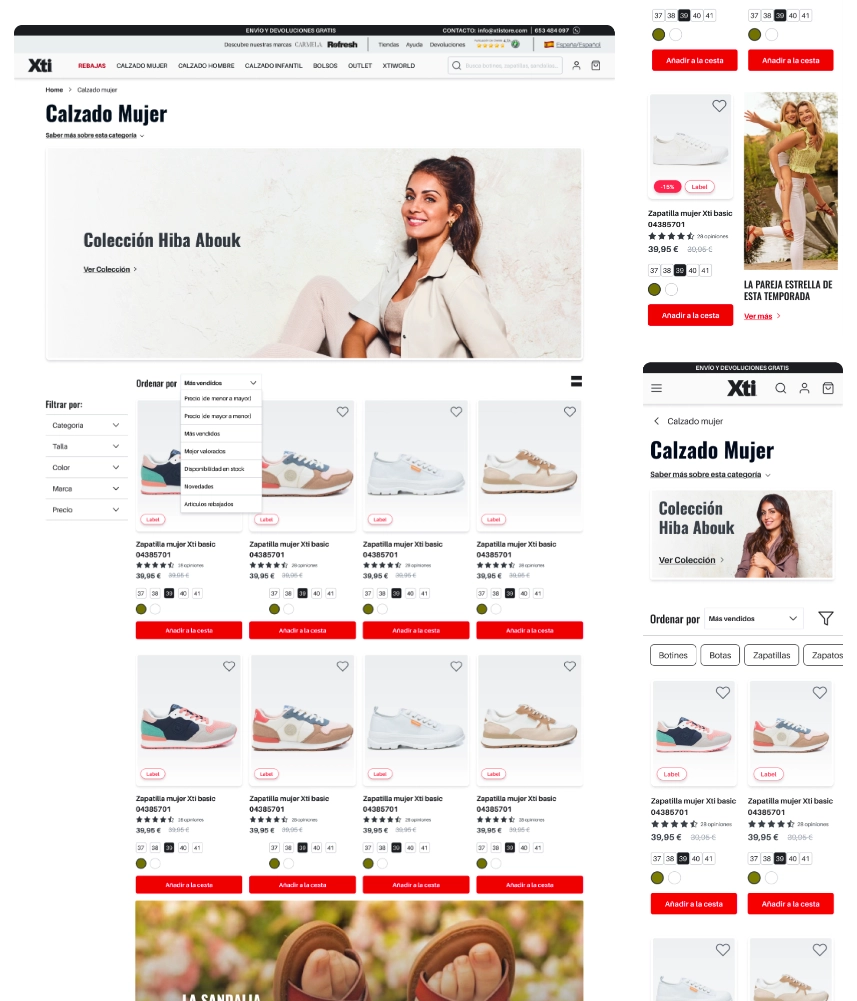
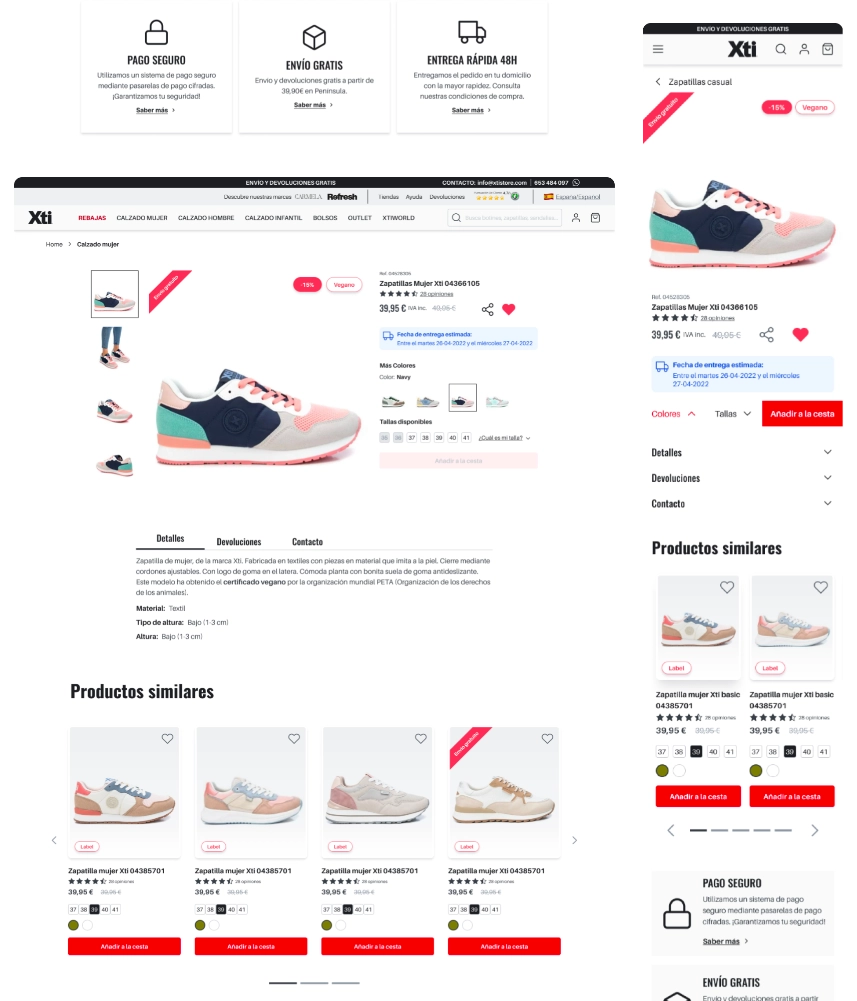
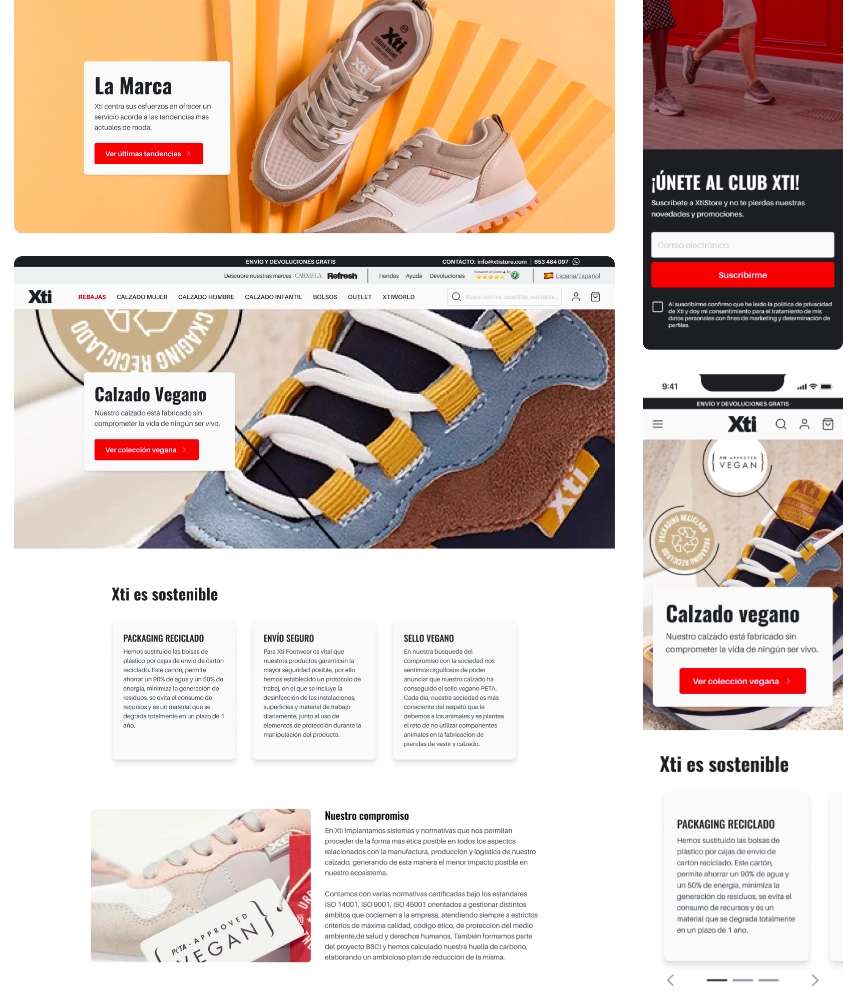
Visually Captivating, Functionally Effective: Design Results
We crafted a visually compelling website that not only looks great but also enhances user interaction and information flow. Our visual design solutions addressed usability concerns and user feedback, creating a more intuitive and engaging experience for XTI customers.





Key Takeaways
Insights for Your Next Ecommerce Project
The XTI redesign project offers several important lessons for designers and website owners in the fashion industry and beyond:
1. Balancing Vision and Constraints:
Don’t let technical limitations stifle your creativity. Find ways to adapt your design vision to work elegantly within the framework of your chosen platform. Prioritize features that directly impact user experience and align with the brand’s core message.
2. The Importance of User-Centricity in Design:
Never make design decisions based on assumptions alone. Use research tools and data analysis to understand how real users interact with websites in your niche. This will guide you towards choices that make a tangible difference in user experience and business outcomes.
3. Data-Driven Design Success:
Competitive analysis and user research aren’t just ‘nice to have’ – they are essential for making informed, impactful design choices. Set aside time and resources to gather these insights at the beginning of any major website project.
4. The Value of Early Collaboration:
Involve developers early in the design process. This fosters a shared understanding of project goals, technical constraints, and potential implementation challenges. Early collaboration streamlines the handover and reduces the need for costly rework later on.